マーカーの作り方
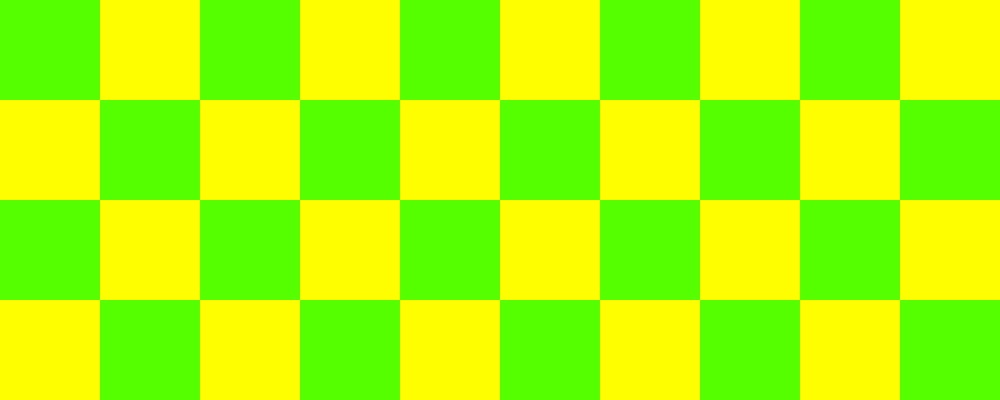
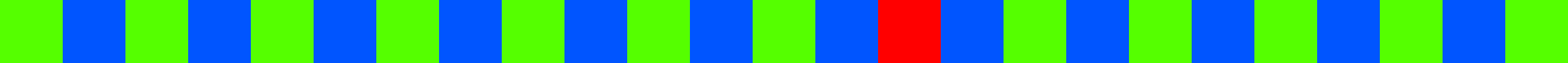
100x100ドットで25コマのアニメーションを15コマ目がタッチする瞬間になるようにぱらぱら漫画の要領で画像を作る。
それを横一列に並べて、100x2500ドットの画像ファイルを作る。
画像はpng形式で保存する。pngなので透過が使えます。

上はマーカー作成の際のテンプレート画像。
左から順に、赤色の部分がタッチの瞬間(パフェ判定)になるように画像を作成します。
右クリックから画像を保存して使用してください。
テンプレート画像の枠に合わせて画像を新規レイヤーに貼り付けていきます。
PNG形式なので半透明なども有効ですが、説明は各ソフトウェアの操作方法を確認してください。
保存する際は、テンプレ画像のレイヤーは削除し、複数レイヤー仕様している場合も1レイヤーに統合した上でPNG形式で保存してください。
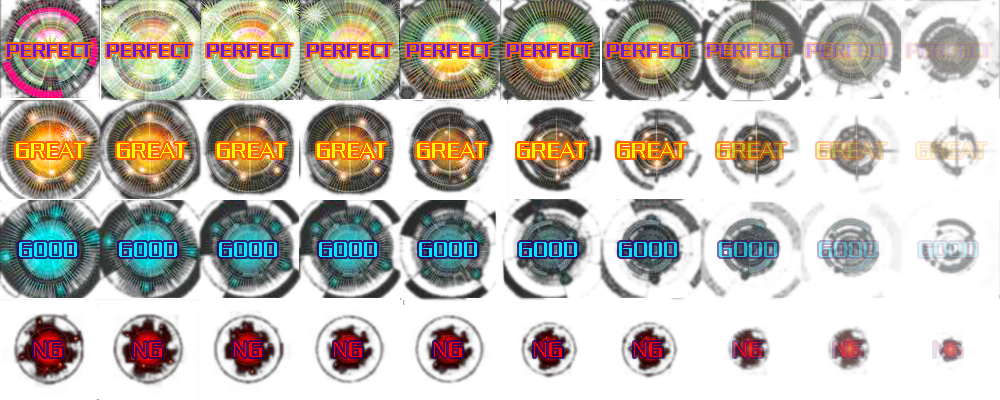
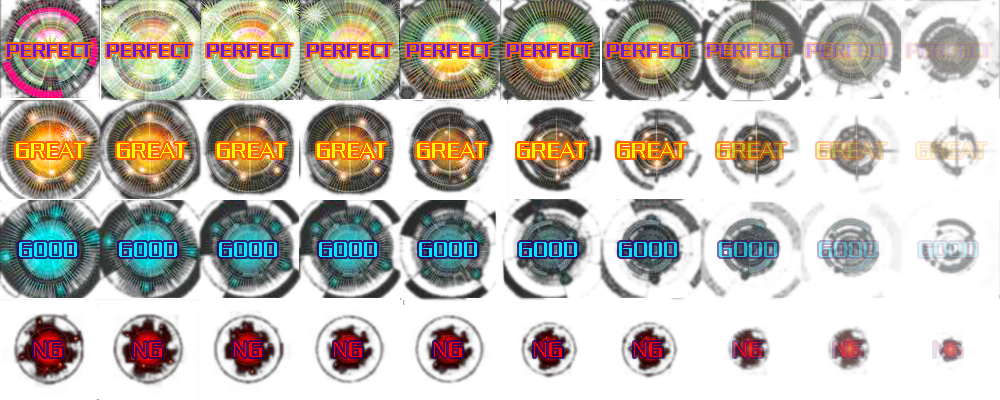
マーカーエフェクトの作り方
作り方はマーカーと一緒です。
エフェクトは100x100ドットで10コマのアニメーションを4種類作成し、1枚の画像にまとめて1000x400の画像を作成します。
上から順にPERFECT、GREAT、GOOD、NGの順に並べます

↑サンプル画像

上は作成の際のテンプレート画像。
左から順に画像を並べていきます。
保存の際に「マーカー名_e」というように、ファイル名の最後に「_e」をつけて保存してください。
マーカー名は、元のマーカーと同じものにしてください。
作成したマーカーとマーカーエフェクトはSDカード内のyubiosi/makerフォルダに入れてください。
最終更新:2013年01月14日 23:30